Salesforce Distributed Order Management (Visionary)

Company:
Salesforce Commerce Cloud
My Role:
UX, UI & visual design. Presentation deck creation. Custom Illustrations
Tools:
Sketch, Illustrator, Google Slides & Procreate
Vision
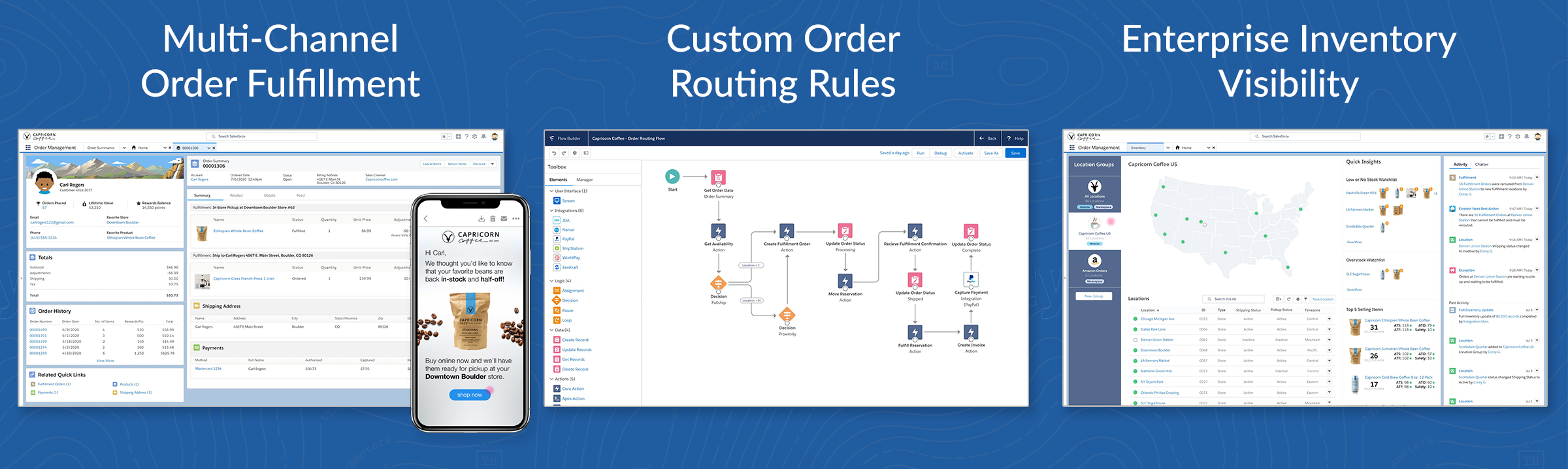
To get everybody aligned after releasing our new Order Management product the team needed to focus on defining the vision for the future when we added inventory visibility and custom order routing in order to expand to our new Distributed Order Management (DOM) solution. DOM would allow our customers to realize true multi-channel fulfillment for their shoppers while giving them flexibility on how they received orders.
Problem
Having a great Order Management product without native Inventory implementation was proving to be a hard sell for our customers. The current method was for them to continue using their existing 3rd party inventory solution but it obviously felt clunky, disconnected and it was difficult to see the full picture without looking in multiple places. As a UX team of 3 designers and 1 researcher we wanted to show the extended organization our holistic end-to-end vision for how this could be better. The overarching goal of this project was guide future product, drive product strategy, inspire the team as a whole and create alignment within the organization. Furthermore, even though we would be showing a future vision we still wanted the work to be grounded in what could actually be built on the platform with the current technologies and resources.
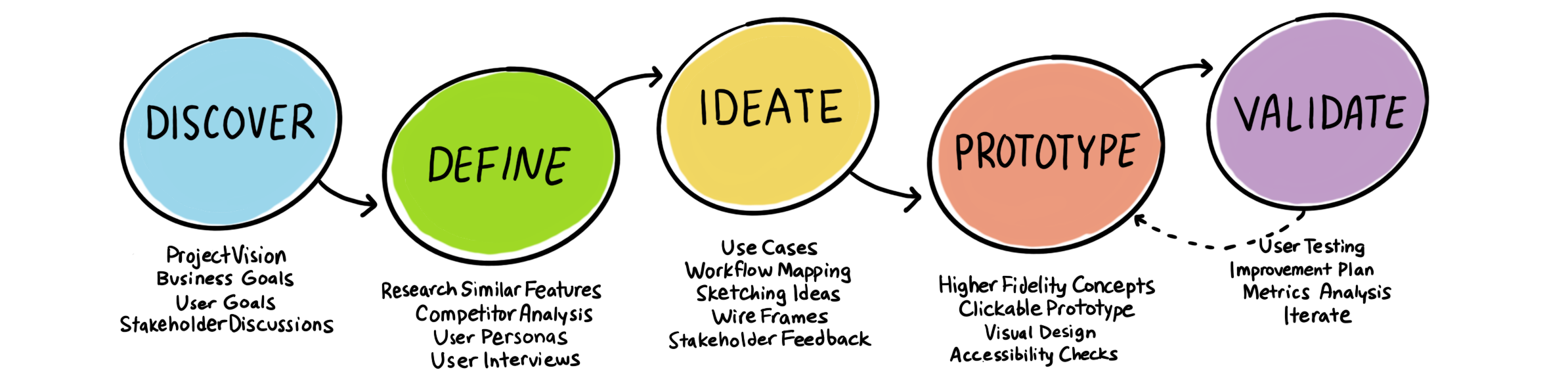
Design Process

Personas
To properly tell our story we required 3 user personas who’s journeys and workflows will accompany and intersect one another. We also required a brand – Capricorn Coffee – to guide the vision and unite the players.

Carl – Online Shopper/Coffee Aficionado
Carl is a frequent online shopper at Capricorn Coffee. He needs to be able to quickly and easily order items for both pickup in store and shipped to his home. Having the ability to track orders, be notified when they’re ready for pickup and alerts for any issues that arise is paramount.
Steph – Developer/Systems Integrator (SI)
Hired by Capricorn Coffee to help define the project requirements and integrate the new inventory system with their current system.
Corey – Operations Manager at Capricorn Coffee
Manages, monitors, customizes and configures commerce order workflows across global storefronts. Needs to view available inventory across millions of records and locations. Wants flexibility in managing how orders are routed.
Capricorn Coffee
Handles 10k orders per day across their 80 stores in the U.S. and Canada. Utilizes omni-channel inventory to fulfill storefront and marketplace orders. Offers BOPIS (Buy Online, Pickup In Store) as well as Ship from Store. Uses a integration services for ERP.
Challenges
Significant challenges around using 3 different personas with inter-weaving stories was pretty evident from the get go. Throughout our end-to-end story we needed to deeply understand the needs of each persona and how their specific journeys worked together.
- Omni-channel fulfillment and inventory management is critical in delivering optimal user experiences
- Customer expectations for pickup and delivery are quickly changing.
- Integrations with existing inventory management systems are complicated and time consuming.
- With current 3rd party solutions there’s a limited understanding of on-hand inventory that’s available to sell at any point in time.
- When issues arise, we have limited visibility into the problem before it impacts customer orders.
- Managing inventory locations and location groups is done in older systems not designed to support these complex tasks.
Ideation
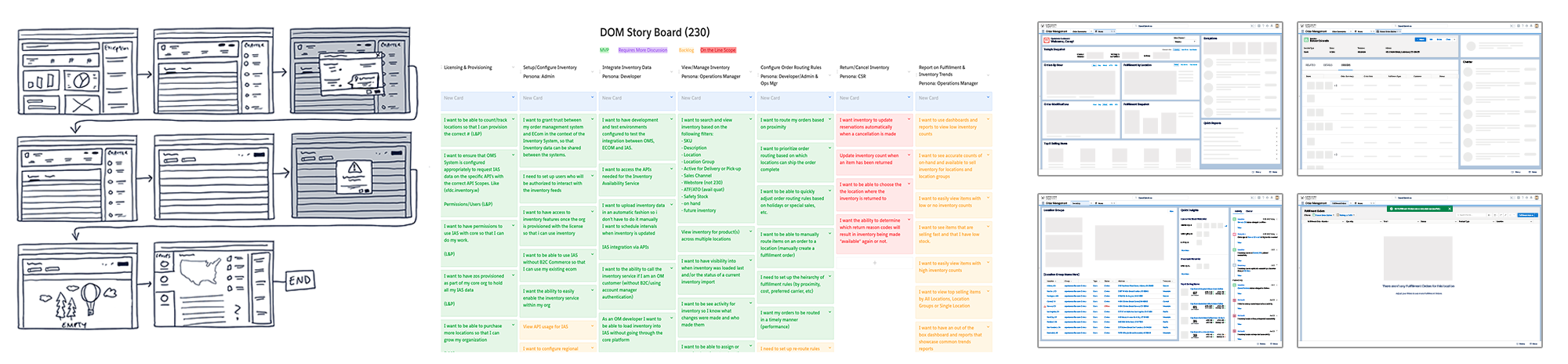
With 3 personas to tell our story we ended up creating multiple visual work flows, a lot of sketches, affinity mappings and wire frames (a small sample of these is shown below). This way we were able to rapidly prototype our thinking and get stake holder feedback early and often in our bi-weekly design reviews. We could quickly iterate and make changes without having to do a lot of time consuming rework.


Solution
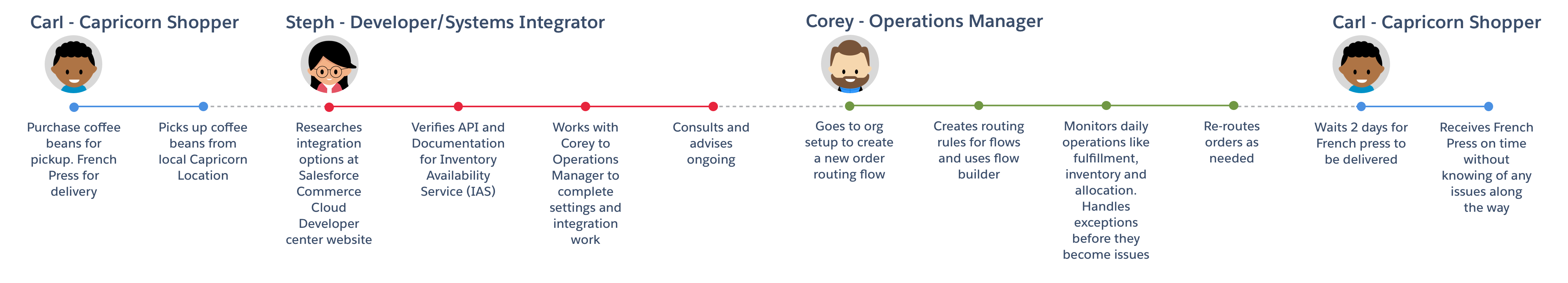
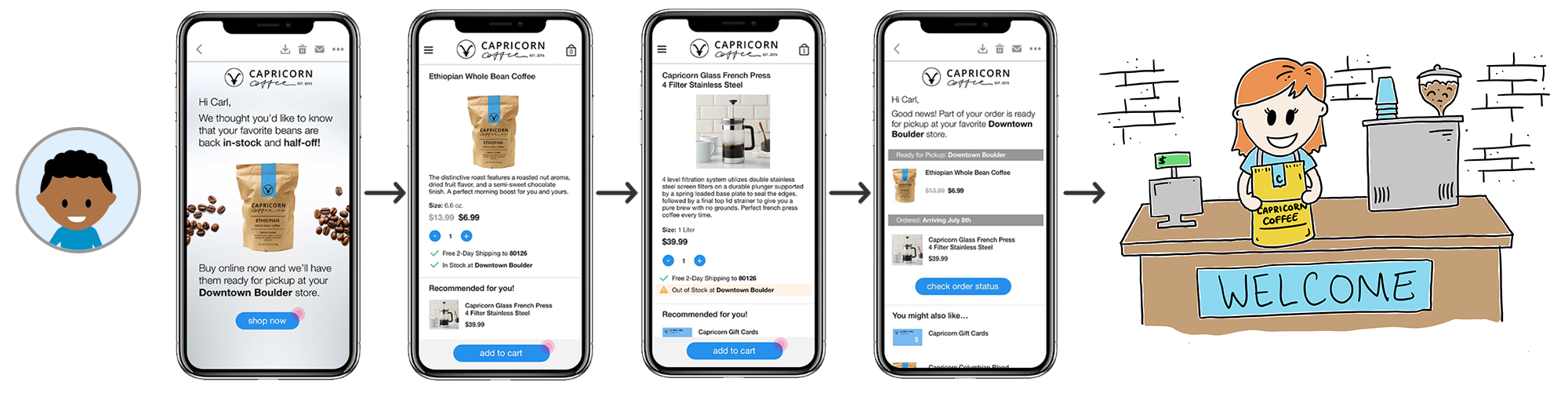
Part 1 – Carl Places an Online Order
We began our vision with Carl placing an online purchase consisting of a bag of coffee beans and a french press that he’s been thinking about getting for awhile. The coffee beans will be available for in-store pickup in a couple of hours however the french press is not in stock at his preferred location, 2-day free shipping is offered which sounds good to him so he goes ahead and orders that as well.
This part of the story demonstrates the mobile storefront user flow, sets the stage for an omni-channel order delivery and will end with our shopper picking up his coffee beans. We’ll check back with Carl towards the end of the story to make sure he received his french press on time thus completing the order.

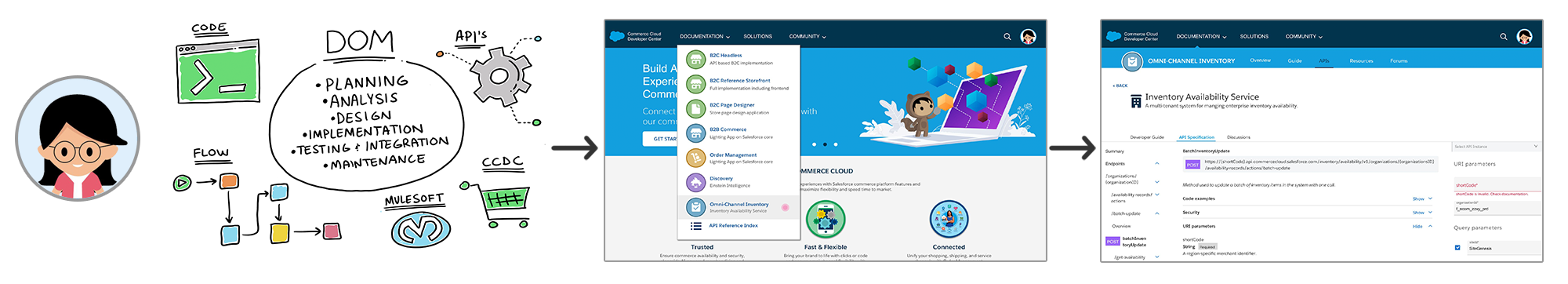
Part 2 – Steph Integrates Inventory Service
Even though the next two sections of our story actually took place well before Carl placed his order, we made the team decision to tell them as flashback sequences because it made for a more compelling story for our audience.
Steph our Developer/Systems Integrator was hired by Capricorn Coffee to determine how they want to integrate the new inventory system with their current inventory management systems. She accesses the API’s and documentation she’ll need for omni-channel inventory and closely collaborates with Corey to define requirements and map out the specifics on the integration.

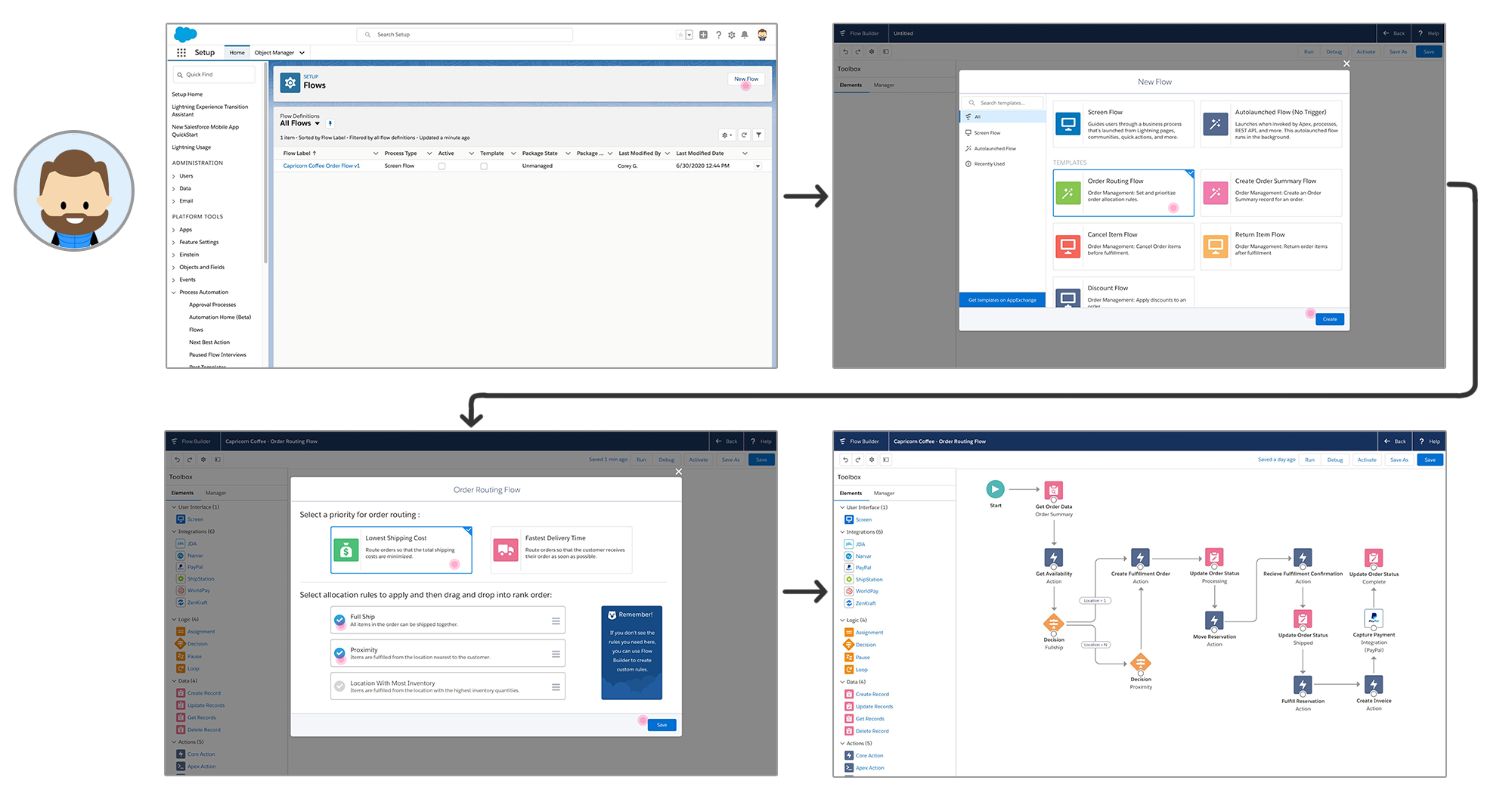
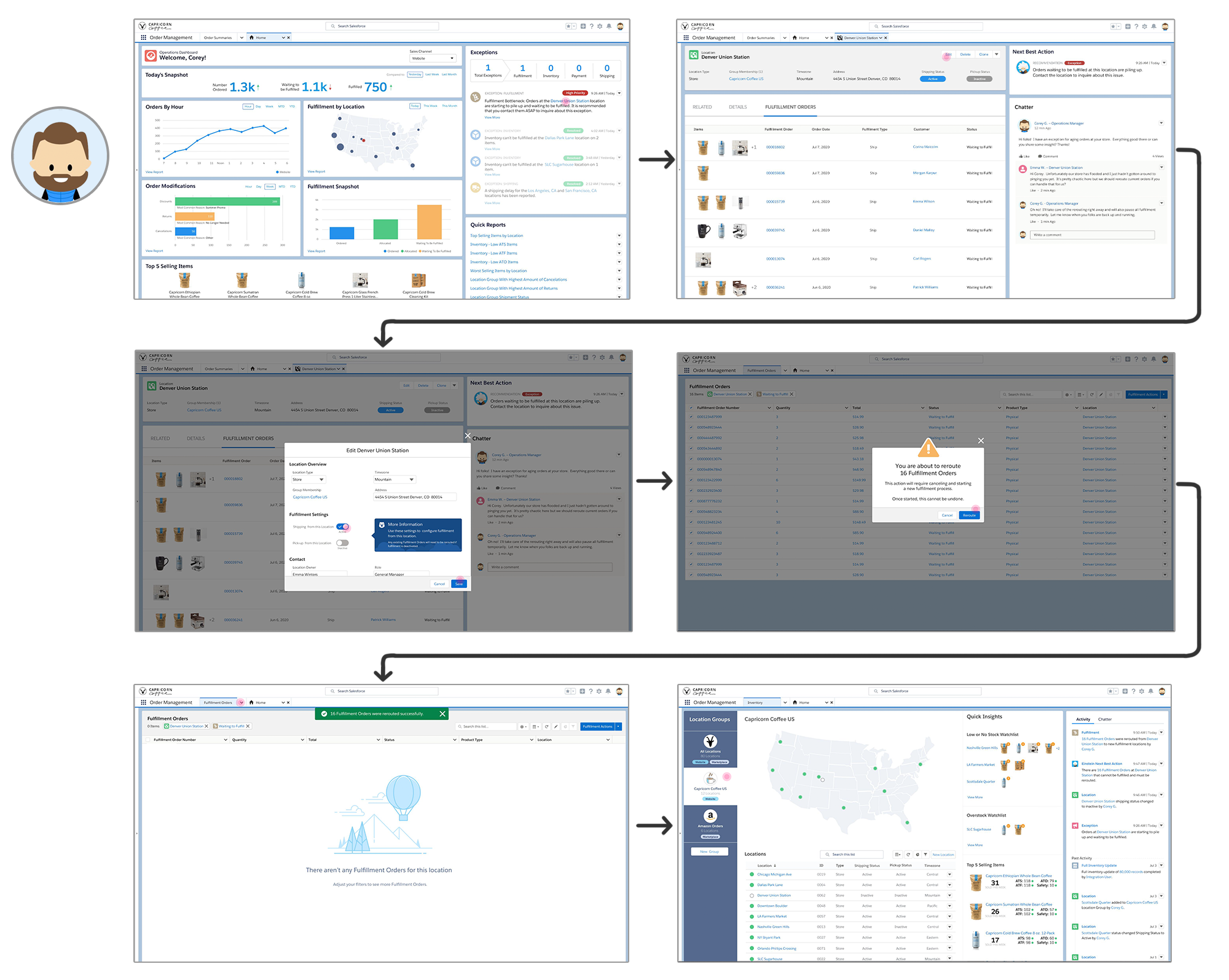
Part 3 – Corey Creates Order Routing Rules
The next piece of the story involves our Operations Manager Corey who spends the majority of his day in Salesforce. He has dashboards, tools and workflows set up just the way he likes them so accomplishing his tasks with minimal clicks or hand-holding is important to him. Corey uses the visual flow builder to create new order routing rules where he prioritizes lowest shipping cost over fastest delivery time to align with Capricorns shipping strategies.

Part 4 – Corey Discovers a Problem
Returning from the flashback sequence, Corey sees a process exception telling him that the online orders being directed to the Boulder CO location are backing up. He contacts the store manager to find out why and it turns out the store flooded overnight. Corey quickly jumps into action to stop additional online orders from being routed to that location. When he turns off the Boulder location the order routing system uses his pre-configured flows to determine the next best location to take on these orders. Once the problem at the Boulder store has been alleviated he can turn that location back on and orders will continue as per normal.

Part 5 – Carl Receives the Rest of His Order
Carl receives a notification that his order is on time and scheduled to be delivered today. He can also check his order history on the Capricorn Coffee app to view tracking info and other details. As we saw, there were some problems that happened behind the scenes. But, thanks to intelligent order routing flows Carl will receive his order, on time, without ever knowing that anything went wrong. His only issue now is learning how to use his new french press.

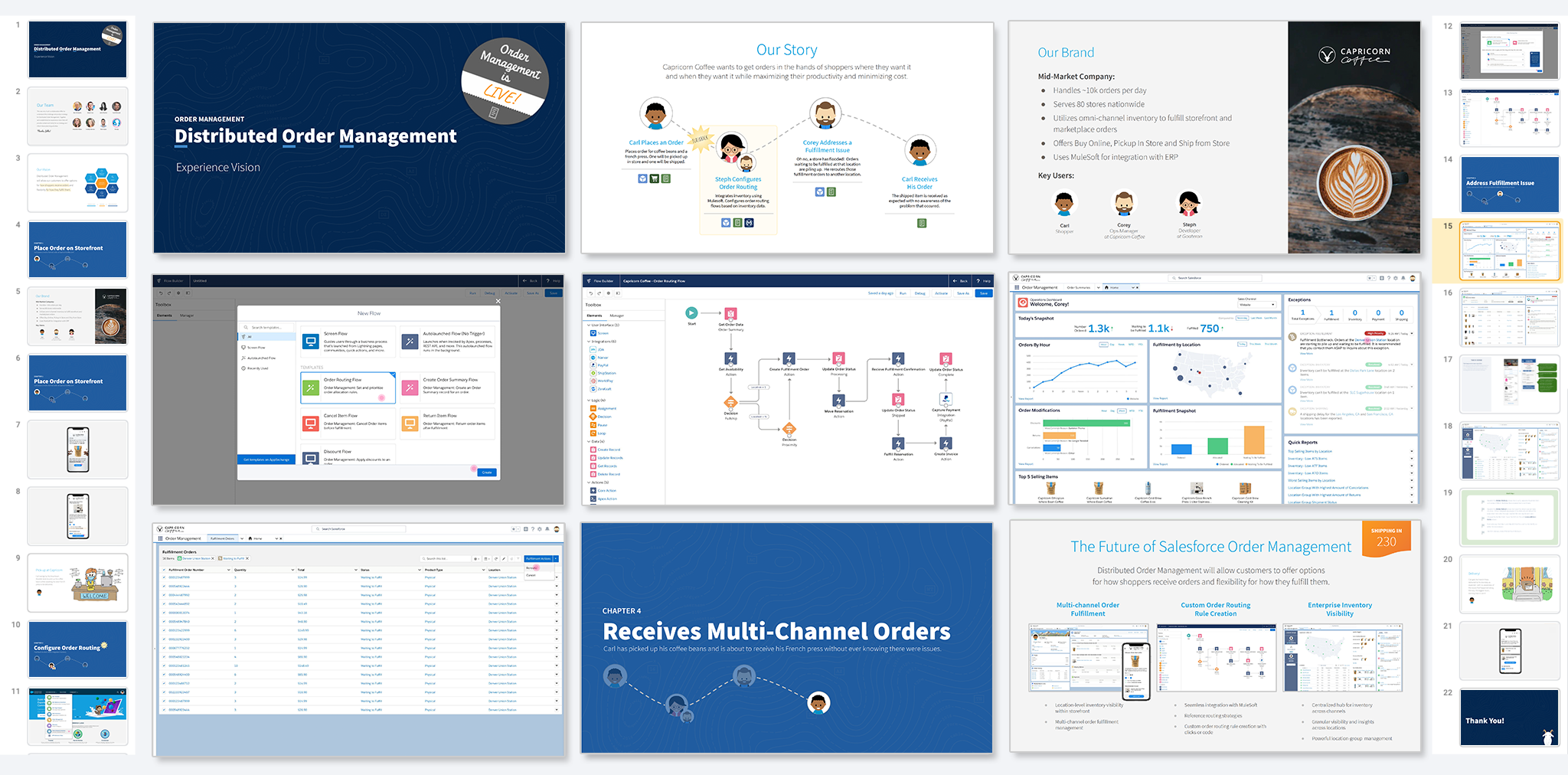
Presentation and Demo Slide Deck
Once we had our vision overview, personas, workflows and accompanying screens all nailed down it was time to put it together into a compelling presentation deck we could use to demo and inspire the rest of the team. The team took turns presenting (in our best Apple Keynote style) the distinct sections of our vision and the reception was overwhelmingly positive. We even noticed our Product GM doing a little “Flashback” dance during that part of the talk track – haha!

Next Steps & Takeaways
Order Management and Inventory Services are incredibly complex things to understand. With our stakeholders on board (and only a few technological concerns from our Development lead) it was time to begin breaking down the individual parts of the story into chunks of work we could feasibly turn into a reality over the next several releases.